Clear as the sun explanation of De Morgan’s laws
Sometimes, novice developers struggle with basic logic expressions, especially De Morgan’s laws. To help with this, I have prepared a simple explanation.
The following examples were made using a small React app that I created for this article. You can choose to download and play with it or not 😀️. The following text doesn’t require the app installation.
Step 1. Where are we from
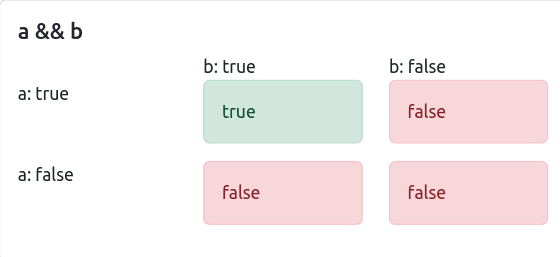
Ok. Let start with the basics. How looks a&&b result? I think everybody knows:

Step 2. Let’s play with it
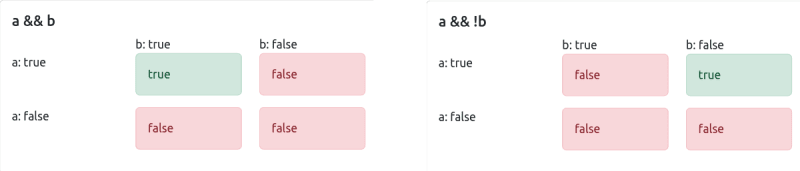
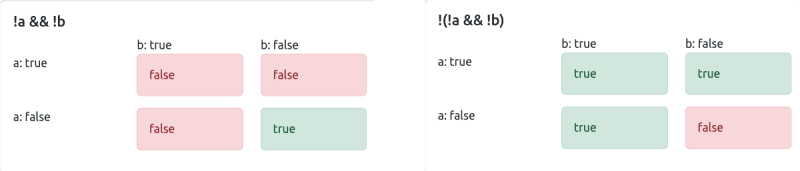
What if we negate b in this expression? Just imagine the column where b was true will changed to false, and vice versa. The matrix will be flipped horizontally, like reflection in a mirror!

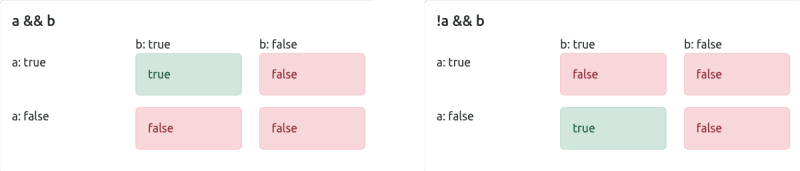
And if we negate a, it will be flipped vertically:

Step 3. Try a little bit harder
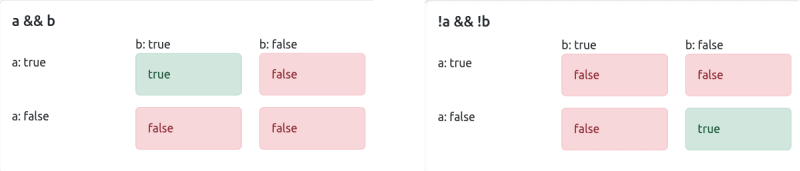
What if we negate both a and b the same time? Right! The matrix will be flipped in both directions – horizontally and vertically:

Step 4. The Final
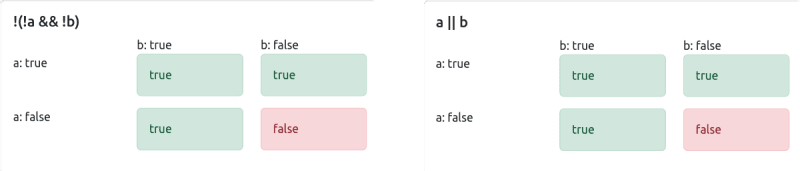
Nice, and what if we negate the entire expression after negating a and b? In that case the values in the matrix will change from true to false, and vice versa:

But wait! It looks like matrix for a||b!

Actually that’s the de Morgan’s Law
!(!a&&!b) === a||b or !a&&!b === !(a||b)
I hope this article was helpful.



Leave a Reply